728x90
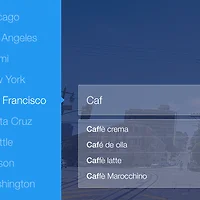
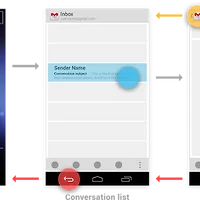
모바일 화면 설계를 하면서 항상 고민하게 되는 트랜지션, 애니메이션에 대한 사이트모음 공유합니다.
모바일 UI 패턴 라이브러리 외에 인터랙션 관련 아카이빙 페이지 입니다. :)
발표 자료로 미리 만들어 놓았어서 발표자료와 함께 올릴까 했는데 미리 참고하실 수 있도록 공유해봅니다.
트랜지션, 애니메이션에 대한 자료 역시 조만간 함께 링크걸어놓도록 하겠습니다.
UI 애니메이션 아카이빙
https://dribbble.com/shots?list=animated
http://ui-animations.tumblr.com/
UI 애니메이션/트랜지션 구현
http://tympanus.net/Development/PageTransitions/
http://tympanus.net/Tutorials/CaptionHoverEffects/index.html
애니메이션 테스트 CSS
http://daneden.github.io/animate.css/
베지에 곡선 테스트
http://greweb.me/2012/02/bezier-curve-based-easing-functions-from-concept-to-implementation/
(업데이트: 2014/5/18)