출처: 블로그 > lancers, .NETXPERT
Written by
UX란 단어를 들어보셨습니까?
소니 매니아이신 분들은 소니의 초미니 노트북인 UX를 떠올리실지도 모릅니다만, UX는 User Experience의 약자입니다. UX는 우리 말로 ‘사용자 경험’이라고 번역합니다만, ‘사용자가 제품이나 서비스를 실제로 어떻게 사용하고, 어떻게 느끼는지에 대한 총체적인 사항’이라는 광범위한 의미를 가지고 있습니다.
요즘 여러 분야에서 UX라는 분야가 화두가 되고 있습니다. 과거에는 제품이나 서비스가 얼마나 용량이 크고, 얼마나 많은 기능을 제공하는 가와 같은 양적인 측면 위주였다면, 최근 및 앞으로는 질적인 측면과 감성적인 측면을 더 중요시하게 된다는 것입니다.
UX를 중요시해서 성공한 제품에는 여러 가지가 있지만, 가장 이해하기 쉬운 예 중 하나가 바로 휴대폰입니다. 얼마 전까지 대부분의 휴대폰 업체들은 휴대폰의 카메라 화소 수를 늘리고, 더 많은 메모리를 탑재해서 사진과 MP3를 몇 개까지 저장할 수 있으며, 심지어 전화번호를 몇 개까지 저장할 수 있냐는 경쟁에 치중하곤 했습니다. 이렇게 용량과 기능에 치중하는 휴대폰 시장에서 모토롤라는 ‘레이저’라는 슬림을 무기로 한 제품을 내놓아서 대성공을 거두었습니다. 기능이 많고 용량이 많아봤자 어차피 더 사용하지도 못하고, 오히려 휴대하기 편하고 주머니에 넣어도 불편하지 않은 슬림폰은 이제 전 휴대폰 업계가 추구하는 모토가 되었습니다. 모토롤라는 이전에도 바 형이나 플립 형 위주이던 핸드폰 시장에 스타택이라는 폴더형 모델을 출시해서 성공을 거두었죠.
핸드폰 외에도 소니의 워크맨, 애플의 아이팟 등 UX를 중시한 결과 성공한 제품들은 많이 존재합니다.
그렇다면 UX는 개발자와는 어떤 관계가 있을까요? 통상적으로 소프트웨어에서 UX라고 하는 것은 사용자 인터페이스(UI)를 통해서 대부분 이루어지는 경우가 많습니다. 과거에는 소프트웨어의 기능적인 측면이 중요시되었지만, 역시 최근에는 기능이 많은 것보다는 그 기능을 얼마나 직관적이고 편리하게 사용할 수 있는가가 중요시되고 있습니다. 또한 가급적이면 감성을 자극하는 예쁜 디자인에 눈이 가는 것이 인지 상정이겠지요.
특히 국내에서 프로젝트를 수행하다 보면 어떤 플랫폼을 사용하고, 어떤 개발 툴을 사용하며, 아키텍처를 어떻게 설계해서, 어떤 패턴을 사용하고, 어떤 개발 방법론으로 프로젝트를 진행하는지도 중요하지만, 궁극적으로 최종 사용자가 보는 것은 UI이기 때문에 다른 어느 것보다 UI의 비중이 높아지는 경우가 많습니다. 심지어 프로젝트를 수행하다 보면, 나머지 분야보다 UI 작업에 시간을 더 많이 허비하는 경우를 많이 겪어보셨을 겁니다. 제 경우는 모 회사의 프로젝트에서 기능은 다 구현해놓고 UI만 9번 뜯어고친 적도 있었습니다. 나중에 시간을 계산해보니 기능 구현보다 UI 수정 작업에 더 많은 시간이 걸렸더군요. 프로젝트 발주 사업자, 프로젝트 수행 사업자, 프로젝트 완료 후 서비스 운영 사업자가 모두 다르다는 것이 주된 원인이었던 거 같은데, 각 사업자마다 원하는 것이 서로 다른 데다가 같은 사업자도 만날 때마다 말하는 것이 바뀌더군요. -_-;
일단 소프트웨어와 개발자에게 있어서도 UX라는 게 중요하다는 것은 대충 이해하셨을 겁니다. 그런 건 기획자나 신경 써야 하는 거 아니냐, 새로운 기술 익히고 기능 구현하는 데도 힘들어 죽겠다라고 하실 수도 있지만, UX을 염두에 두고 개발하게 되면 나중에 이리 뜯어고치고 저리 뜯어고치느라 시간을 허비하는 일을 줄일 수 있습니다. 또한 단순 개발자가 아니라 약간의 기획 능력을 갖춘 창의적인 개발자로 인정 받을 수도 있겠죠.
자, 그럼 실제로 개발에서의 UX를 향상시키리면 어떻게 해야 하는지 좀 더 단계적으로 풀어가 보도록 하겠습니다. 얼마 전까지 갑자기 허리가 아파서 병원에서 계속 물리치료를 받았습니다. 제가 아는 사람 중에 지금 프로젝트를 수행하고 있는 곳 근처에서 약국을 하고 계신 분이 있는데, 약국 앞에 정형외과를 소개시켜 주시더군요. 1주일 넘게 물리치료를 받으면서 약사분과 이런저런 얘기를 나누게 되었는데, 그걸 배경으로 UX에 관한 얘기를 풀어보도록 하겠습니다.
날 때부터 한번도 병원을 가본 적이 없다는 믿기지 않는 신의 후손들을 제외하고는 대부분 병원에서 가서 처방전을 받은 후 약국에 가서 처방전을 내고 약을 사보신 경험이 있을 겁니다. 약국에서는 처방전을 받으면 이 내용을 전산으로 입력하게 됩니다. 대부분 약국에 가 보시면 처방전을 받아서 입력하는 것을 전담하는 직원(주로 여자분이 많죠?)이 있는 것을 보셨을 겁니다.
개발자인 여러분에게 이러한 처방전을 입력하는 프로그램을 만들어 달라는 요청이 들어왔다고 가정하겠습니다. 대략 입력 받아야 하는 항목이 다음과 같다고 가정합시다.
1. 종류 : 의료보험/의료보호/산재보험/자동차보험/기타
2. 환자 인적사항 : 이름, 주민번호
3. 처방기관(병원) 정보 : 병원명, 전화번호
4. 질병분류기호
5. 처방자(의사) 정보 : 처방자 이름, 면허번호
6. 처방의약품 정보 : 약품명, 1회투여량, 1일투여횟수, 총투여일수
7. 약국 정보 : 약국명, 약사명, 조제년월일
이 프로그램을 어떻게 만들어야 할지 한번 머리 속으로 상상해 보시기 바랍니다. 어떤 플랫폼에서, 어떤 프로그래밍 언어를 사용해서, 어떤 개발툴로 만들지는 각각 다 다를 수 있겠지만, 어쨌든 공통적인 것은 UI를 어떻게 만들지 생각해야 한다는 것입니다.
생각해보셨습니까?
그럼 이제 여러분이 생각하는 UX는 어느 정도인지를 한번 대조해 보도록 하죠.
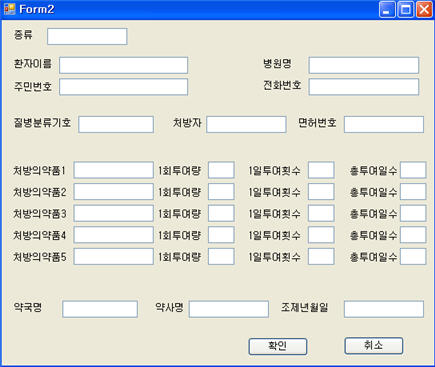
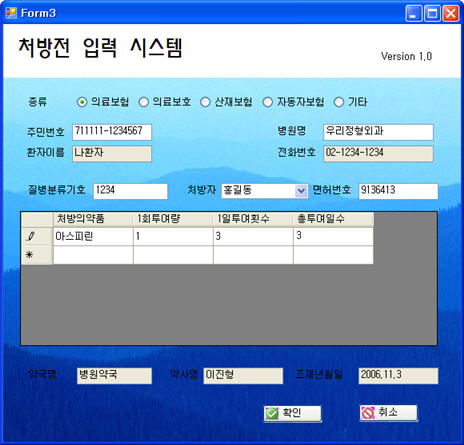
우선 가장 무신경한 개발자는 UI를 다음과 같이 디자인할 것입니다.

좀 심해 보이나요? 개발자는 처방전 내용을 입력하게 해달라는 요구사항은 분명히 만족하고 있다고 주장할 것입니다. 그러나 어디까지나 이건 기능에 대한 요구사항이고, 실제로 사용자가 원하는 UX에 대한 요구사항은 명확하지 않게 숨겨져 있는 경우가 많습니다. UX에 대한 요구사항은 실제로 돌아가는 애플리케이션이 나와서 사용자가 이를 써보고 난 다음이 아니면 제대로 나오지 않습니다.
일단 무엇이 문제 같아 보입니까? 프로그래밍 언어나 개발 툴을 잘못 선택한 것일까요? 아니면 요즘은 다 웹으로 만드는데 윈도우 애플리케이션으로 만들었기 때문일까요?
그 어느 것도 아닙니다. 플랫폼, 프로그래밍 언어, 개발 툴, 아키텍처, 패턴, 웹이나 윈도우냐 등등은 기술적인 측면, 즉 개발자 입장에서 살펴봐서는 이 프로그램의 문제가 잘 보이지 않습니다.
개발자가 아닌 사용자 입장에서 이런 애플리케이션을 사용한다고 생각 봐야 합니다. 사용자인 약사나 약국직원은 하루에도 이런 화면을 몇 백 번, 몇 천 번 입력해야 합니다. 이런 사람이 입력을 모두 텍스트 박스로 한다는 것은 입력하는데 상당히 시간이 걸리고, 잘못 입력할 경우가 많습니다. 또한 같은 내용을 반복적으로 입력하는 경우도 많겠죠. 그렇다면 어떻게 개선해야 나가야 할까요?
우선 맨 위에 있는 종류부터 출발합시다. 이렇게 텍스트 박스를 사용하는 것보다는 아무래도 다음과 같은 형태로 바꾸는 것이 나아 보입니다. 가장 많은 경우는 의료보험일 테니 기본값 역시 의료보험으로 선택해두는 것도 센스입니다.
![]()
다음은 환자 인적사항 부분입니다. 현재는 이름과 주민번호를 둘 다 입력해야 하는 형태입니다. 그런데, 의료보험 전산에 연동되어 있으므로 주민번호만 입력하면 환자 이름은 전산에서 조회 후 자동적으로 집어 넣을 수 있을 겁니다. 따라서 환자 이름과 주민번호의 순서를 바꾸고, 환자 이름은 자동적으로 채워진다는 것을 표시하기 위해서 ReadOnly로 지정하겠습니다. 참, 주민번호는 숫자만 입력되어야 하고, 다음과 같이 Mask를 표시하면 좋겠죠?

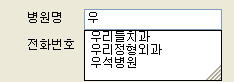
병원

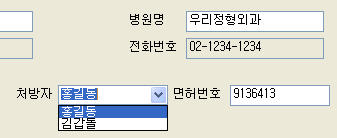
처방자 역시 면허번호를 입력하면 처방자 명이 자동적으로 채워지면 좋을 것입니다. 혹은 이런 정보까지 의료보험 전산에서 얻을 수 있는지는 모르지만, 병원을 선택하면 그 병원에 소속된 의사들의 목록 정보를 얻을 수 있다면 좋을 것입니다. 이게 가능하다고 가정할 경우 UI는 다음과 같이 바뀝니다.

다음으로 가장 문제가 많을 것이라 생각되는 처방목록입니다. 어처구니 없게도 항목이 최대 5개로 고정되어 있습니다. 설마 이렇게 하는 사람들이 있냐고요? 실제로 업체들을 다니다 보면 이렇게 된 경우를 종종 봅니다.
자, 그럼 5개 이상 입력이 안 되는 경우는 어떻게 해야 하죠? 황당한 개발자는 5개씩 나눠서 입력하면 되지 않냐고 하는 경우도 있습니다. 즉 처방 항목이 8개라면, 5개-3개로 나눠서 처방전을 두 번 입력하면 되지 않냐고 하지요. 사용자가 받아드린다면 모를까, 이 부분은 개선을 해야겠지요? 그래서 그리드를 사용해서 개선해 보겠습니다.
![]()
이제 항목을 자유롭게 추가, 수정, 삭제가 가능합니다. 처방의약품에도 AutoComplete이나 검색기능을 지원하고, 1회투여량, 1일투여횟수, 총투여일수는 NumericUpdown을 사용하거나 약품 선택 시 해당 약품의 1회 권장 투여량, 1일 권장 투여횟수 등을 자동적으로 가져올 수 있다면 더더욱 금상첨화겠지만, 제 예제에서는 생략하겠습니다.
그리고 마지막의 약국정보는 이 프로그램을 사용하는 약국의 정보가 고정적으로 들어가게 될 것입니다. 또한 조제년월일은 현재 입력하는 날짜로 자동적으로 지정되어야겠죠.
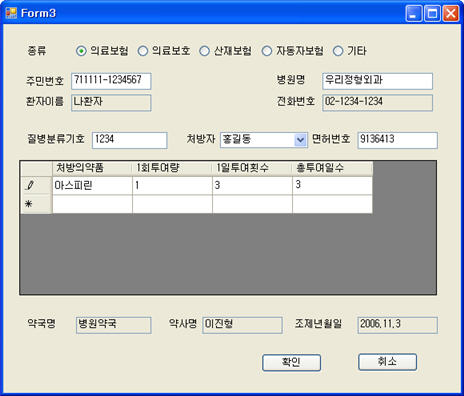
이렇게 해서 위의 내용이 모두 반영된 새 애플리케이션은 다음과 같습니다. 이전에 비해 어때 보이는지요?

나름대로 UX를 고려해서 만들긴 했는데, 그래도 뭔가 좀 아쉬워 보입니다. 디자인이 좀 칙칙해 보이는 것 같지 않나요? ^^ 그래서 약간 디자인을 입히고 좀 꾸며보았습니다. 디자인이 좋다 나쁘다는 의견은 사절합니다. -_-;

맨 처음의 애플리케이션과 다시 한번 비교해보시기 바랍니다. 그리고 여러분이 사용자라면 어떤 것을 선호하겠는지도 생각해 볼 필요가 있습니다. 단순히 보기에 좋다는 것뿐만 아니라, 처음의 애플리케이션에 비해 나중의 애플리케이션이 입력하는데 시간도 덜 걸리고, 잘못 입력할 가능성도 훨씬 적습니다.
사실 엔지니어적인 측면에서 생각해본다면, UX의 한계는 여기까지 정도가 될 것입니다. 그런데, 약사분과 얘기를 하면서 ‘아, 진정한 UX는 이런 것이구나!’라는 충격을 받은 것이 있습니다. 바로 그것은…

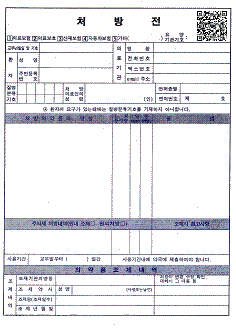
위 그림은 실제 사용되는 처방전 양식 중 하나입니다. 그런데, 우측 상단에 있는 네모가 보이시는지요? 아래 그림은 그 네모를 확대한 것입니다.

이것을 2차원 바코드라고 부릅니다. 이 조그만 바코드 내에는 약 1000자 정도의 정보를 저장할 수 있다고 합니다. 즉 처방전의 각종 항목들을 이 바코드 내에 저장하도록 병원에서는 처방전에 바코드를 인쇄해주고, 약국에서는 바코드 스캐너를 사용해서 찍기만 하면 바로 자동적으로 모든 항목이 입력됩니다. 약국 정보는 물론 기존 형태를 사용해야겠지만요.
약사 분의 말로는 과거 직원을 고용해서 입력을 처리할 때는 보통 처방전당 1분 내외가 걸렸다고 합니다. 그런데 2차원 바코드 시스템을 쓴 후부터는 1~2초가 걸린다고 합니다.
직원을 고용하면 한 달에 100만원 정도는 줘야 하는데, 바코드 시스템은 스캐너를 비롯한 초기 설치비가 80만원 정도이고 한달 이용료가 10만원이라고 합니다. 1년치 비용으로 환산해볼 때, 직원의 경우 순수 임금만 100 x 12 = 1200만원이지만 바코드 시스템은 80 + (10 x 12) = 200만원이 됩니다.
단순 비용뿐만 아니라 건당 트랜잭션 형태로 계산해보면 더더욱 차이가 납니다.
직원의 1건당 처리 시간은 1분이므로, 하루에 10시간을 일한다고 가정하면 최대 600건을 처리할 수 있는 셈이 됩니다. 따라서 1년의 최대 처리 건수는 600 * 365일 = 219,000건이 되며, 건당 트랜잭션 비용은 12,000,000원 / 219,000건 = 약 54.8원이 됩니다.
이에 비해 바코드는 1건당 처리시간이 1초이므로, 하루에 10시간을 가동할 때 최대 36,000건을 처리할 수 있습니다. 따라서 1년의 최대 처리 건수는 13,140,000건이 되며, 건당 트랜잭션 비용은 초기 투자비를 포함하더라도 2,000,000원 / 13,140,000 = 약 0.15원에 불과합니다. 두 비용을 비교해보면 약 365배의 차이가 납니다.
이 2차원 바코드 시스템은 중대형 약국에서 선풍적인 인기를 끌고 있다고 하더군요. 놀라울 정도의 처리 속도 향상과 비용 절감이 생기게 되었으니 당연한 것이겠죠. 대신 부작용으로 전산 입력 직원의 일자리가 사라져 버렸다는 단점이 있긴 합니다만…
결국 UX는 누구나 쉽게 사용할 수 있도록 직관적이고, 동일한 일을 가장 빠르고 간편하게 처리할 수 있으며, 보기에도 좋아야 한다는 결론이 나옵니다. 또한 진정한 사용자 중심의 UX는 정말 사용하는 사용자의 입장이 되어봐야 하고, 발상의 전환이 필요하다는 셈이 됩니다. 여러분이 만들고 있는 소프트웨어나 서비스의 UX는 어떠십니까?


